Обычно на нашем сайте публикуются материалы, посвященные настройке серверных частей различных систем, однако это не значит, что мы полностью игнорируем «другую сторону» клиент-серверного взаимодействия.
Сегодня мы рассмотрим достаточно интересную задачу - упрощение загрузки графических файлов на удалённый сервер. Очертим задачу детальнее:
- есть блог, который позволяет использовать HTML-разметку в теле постов;
- есть веб-сервер с именем lj.example.org, на котором можно размещать картинки для последующего использования в блоге;
- есть scp-доступ на сервер, который можно использовать для загрузки файлов (настроена беспарольная авторизация по ключу);
- корнем хоста lj.example.org является директория /home/user/www/lj на сервере;
- нужно облегчить заливку картинок из файлового менеджера на компьютере блоггера в директорию на сервер.
Большинство современных файловых менеджеров имеет возможность создания дополнительных функций для обработки файлов через подключение внешних скриптов. Этим мы и воспользуемся.
Для примера мы будем рассматривать файловый менеджер Thunar состава из XFCE4 Desktop, однако приведённое решение можно адаптировать и для других файловых менеджеров, например Nautilus из состава GNOME или Doplhin.из состава KDE.
Мы напишем скрипт, который будет загружать картинку на сервер и показывать пользователю HTML-код для её вставки в блог. Скрипт будет написан на shell, а для создания интерфейса будет использован фреймворк Zenity, о котором мы уже писали ранее.
От слов переходим к делу. Сразу приведём готовый листинг скрипта, основные идеи вполне понятны по комментариям:
#!/bin/sh
# Получаем имя файла
FILENAME=$1
# Имя файла не указано
if [ -z ${FILENAME} ]; then
echo "Usage: $0 filename"
exit
fi
# Если файл не существует
if [ ! -f ${FILENAME} ]; then
echo "File ${FILENAME} doesn't exists!"
exit
fi
# Сервер, на который мы будем закачивать картинки
REMOTE_SERVER="user@exampler.org"
# Путь на удалённом сервере, куда мы будем закачивать картинки
REMOTE_BASE_PATH="/home/user/www/lj/pics"
# Базовый урл, относительно которого будут располагаться картинки
REMOTE_HTTP_PATH="http://lj.example.org/pics"
IMAGE_CODE=""
(
echo "# Начинается загрузка..."
echo "0"
# Получаем информацию о дате
# Год
DATE_Y=`date +%Y`
# Месяц
DATE_M=`date +%m`
# День
DATE_D=`date +%d`
# Формируем путь для загрузки файла
PATH_TO_UPLOAD="${REMOTE_BASE_PATH}/${DATE_Y}/${DATE_Y}${DATE_M}${DATE_D}"
echo "# Создаём директорию на сервере..."
echo "20"
# Создаём папку на удалённом сервере
ssh ${REMOTE_SERVER} "mkdir -p ${PATH_TO_UPLOAD}" > /dev/null 2>&1
echo "# Закачиваем файл на сервер..."
echo "40"
# Заливаем файл на удалённый сервер
scp ${FILENAME} "${REMOTE_SERVER}:${PATH_TO_UPLOAD}/" > /dev/null 2>&1
echo "# Получаем информацию о файле..."
echo "60"
# Получаем данные о размере файла. Утилита identify является частю пакета ImageMagic
IMAGE_DATA=`identify ${FILENAME} | awk '{print $3;}'`
IMAGE_WIDTH=`echo ${IMAGE_DATA} | cut -d 'x' -f1`
IMAGE_HEIGHT=`echo ${IMAGE_DATA} | cut -d 'x' -f2`
echo "# Формируем код для вставки в блог..."
echo "80"
# Формируем код для вставки этого изображения в ЖЖ
IMAGE_CODE="<IMG src='${REMOTE_HTTP_PATH}/${DATE_Y}/${DATE_Y}${DATE_M}${DATE_D}/"
IMAGE_CODE="${IMAGE_CODE}`basename ${FILENAME}`"
IMAGE_CODE="${IMAGE_CODE}' width=${IMAGE_WIDTH} height=${IMAGE_HEIGHT} />"
echo "# Завершено!"
echo "100"
# Имя временного файла
TMPFILE="/tmp/upload_to_lj.txt"
# Сохраняем код ссылки во временный файл
echo ${IMAGE_CODE} > ${TMPFILE}
# Показываем окно с результатами загрузки
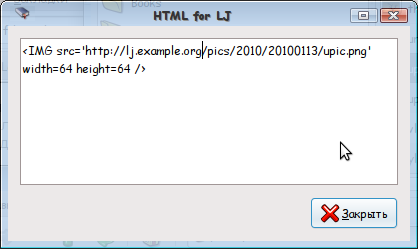
zenity --text-info --filename=${TMPFILE} --title="HTML for LJ" --editable
) | zenity --progress --title="Загрузка картинки на сервер" --text="Начинаем операцию..." --percentage=0 --auto-close
Этот скрипт нужно сохранить под именем ~/scripts/upload_to_lj.sh, после чего остаётся только подключить его к файловому менеджеру.
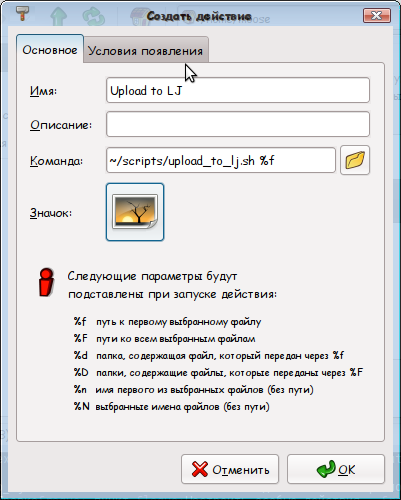
Для этого нужно запустить Thunar и выбрать в меню «Правка» пункт «Настроить особые действия...». В окне со списком действий нужно нажать кнопку «Добавить особое действие...» и в поле «команда» ввести: «/home/moose/scripts/upload_to_lj.sh %f». Остальные поля заполняйте по вкусу:)

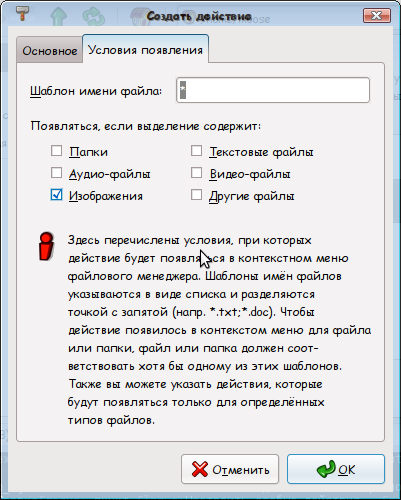
Затем на вкладке «Условия появления» нужно снять все галочки и поставить только одну - напротив пункта «Изображения», после этого остаётся только сохранить действие и можно пользоваться.

Теперь для загрузки картинки на сервер достаточно выбрать в её контекстном меню пункт, который только что был создан, а для вставки её в блог - скопировать и вставить HTML-код, который будет показан почти сразу после выбора этого пункта.

На этом всё. Приятной работы!
Корректор: Регина Васильева (reggi86@mail.ru)
Ссылки по теме:

Anonymous 2010-01-29 08:44:20 (#)
молодцы